Add New Files
To upload a file to your site:
- Click on the Content tab, then click the Files tab.
Click the blue + Add Media button, and then click File.


Add a file name in the Name field, then click the Browse button to select your file. Click the Save button when you are finished.

You can also upload a file while editing your page's content. Click the "Insert from Media Library" button in your page's editor menu as you would when uploading an image. Select File on the left side instead of Image.

If you need to add multiple files, it's best to add them all at once. See Upload Multiple Files for more information.
Link to Existing Files
To add a link to a file after the file has been added to the library, go to the page you want to add the file to and click on Edit.
Using the Drupal Content Editor, go into the body copy and highlight the text you want to link to the file.
Click the link button in the toolbar.
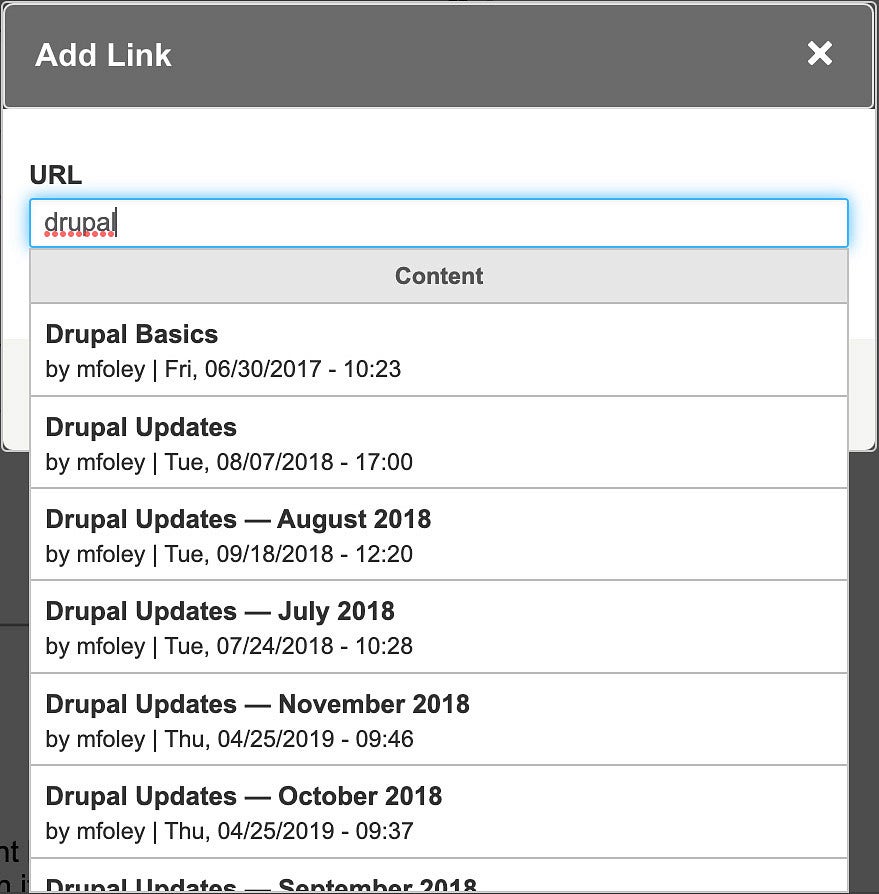
Type part of the file name in the search box. A list of possible files will appear. When you find the file you want to link to, click on it and it will automatically fill in the Link URL for that file. Click the save button and the text will be linked to the file you selected.
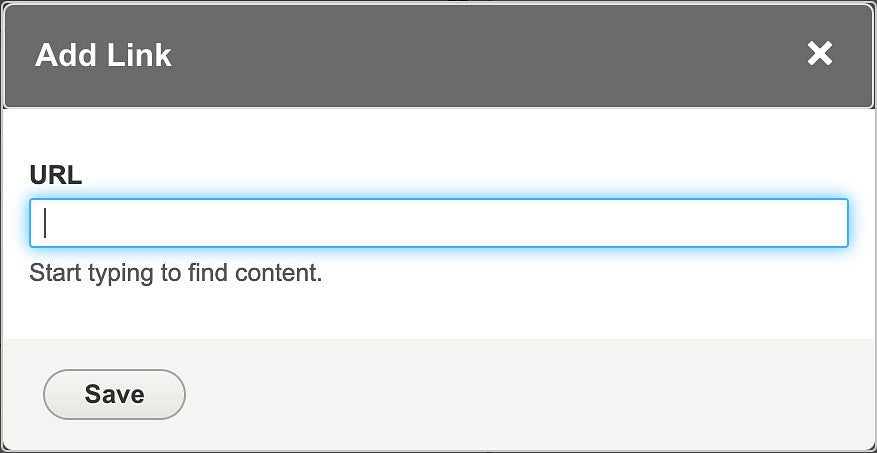
In Drupal 8/9+ versions, the box will look like this:

NOTE: When you are linking to a file there is no way to control how a linked file functions for your users as that is something controlled by their browser. As an example, when the user clicks a PDF link we cannot force their browser to always download the PDF or to always have the PDF open in the same page.
Upload Multiple Files
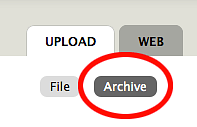
On the Add File page, click the Archive link located at the top right of the page under the UPLOAD tab.


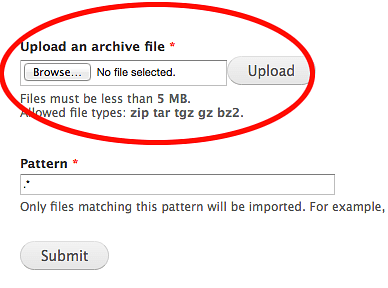
- Click on the Browse button and find the compressed file folder that you want to add to your site.
NOTE: The only compressed file formats that can currently be uploaded are .zip, .tar, . tgz, .gz, and .bz2. - The best practice is to only have just the files you want to upload in your compressed file. Although, should you need to single out a specific type of file to upload you can do so in the Pattern text field box. Type .* followed by the file type you want to batch upload. .*jpg for example, would cause only jpg images to be batch uploaded. However, it is strongly recommended that your compressed folder contain only the files you want to batch upload as it will make the process much easier for you.
- After clicking the Submit button on the Archive upload page, it will process your compressed folder file and upload it to your site. It will automatically take you to the main Content page and a green banner will appear at the top of the page with a successful upload message. In the example below the message is: Extracted test-zip.zip and added 3 new files.

Change Multiple Files
- Occasionally you may need to make updates to several files at the same time.
From the Files page, you can check the boxes to the left of the files that need updating.

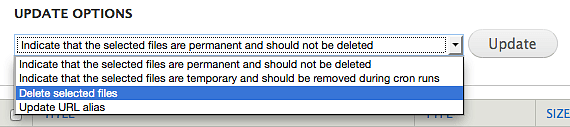
- Select the relevant choice from the UPDATE OPTIONS dropdown menu.
The most commonly used choice is the Delete selected files option which will, as it states, delete the files.
NOTE: There is no undo button for these updates so make sure you really want to choose that update option.
- You are very unlikely to use any of the other three options, and unless you know what you are doing, it is not recommended to use them.