Now that you have finished your content audit, made decisions about which current content you need to keep, revise, remove and merge, and determined your information architecture, it’s time to start writing your content.
Content creation is entirely about the written word. Don’t get caught up in the circular argument regarding content and design. You shouldn’t be thinking about the appearance or layout or design yet.
Your users come to your website for the content, not the design, so focus right now on telling them something they need or want to know or helping them get something done. If you have great written content, the design should just complement that.
“Content precedes design. Design in the absence of content is not design, it’s decoration.” — Jeffrey Zeldman
Your content should also be written before you design your website because you don't want to be forced to fit your content into a pre-determined layout. And, you don't want to have to change your design because your content won't fit. Changing a design is time-consuming and may force you to push back your deadlines.
“As a rule of thumb, content should account for at least half of a page’s design, and preferably closer to 80 percent.” — Jakob Nielsen
Once you move past the homepage and your primary navigation pages, most of the remaining content of your website will have the same basic structure.
After you have a first draft of the content, you can then look at how elements like calls to action, images, and buttons can enhance the content.
Getting Started
Having trouble deciding where to start? Getting too caught up on what it will look like? Escape analysis paralysis by starting with the easiest sections and then gradually building into more intricate pieces.
Start with Secondary and Tertiary Navigation Pages
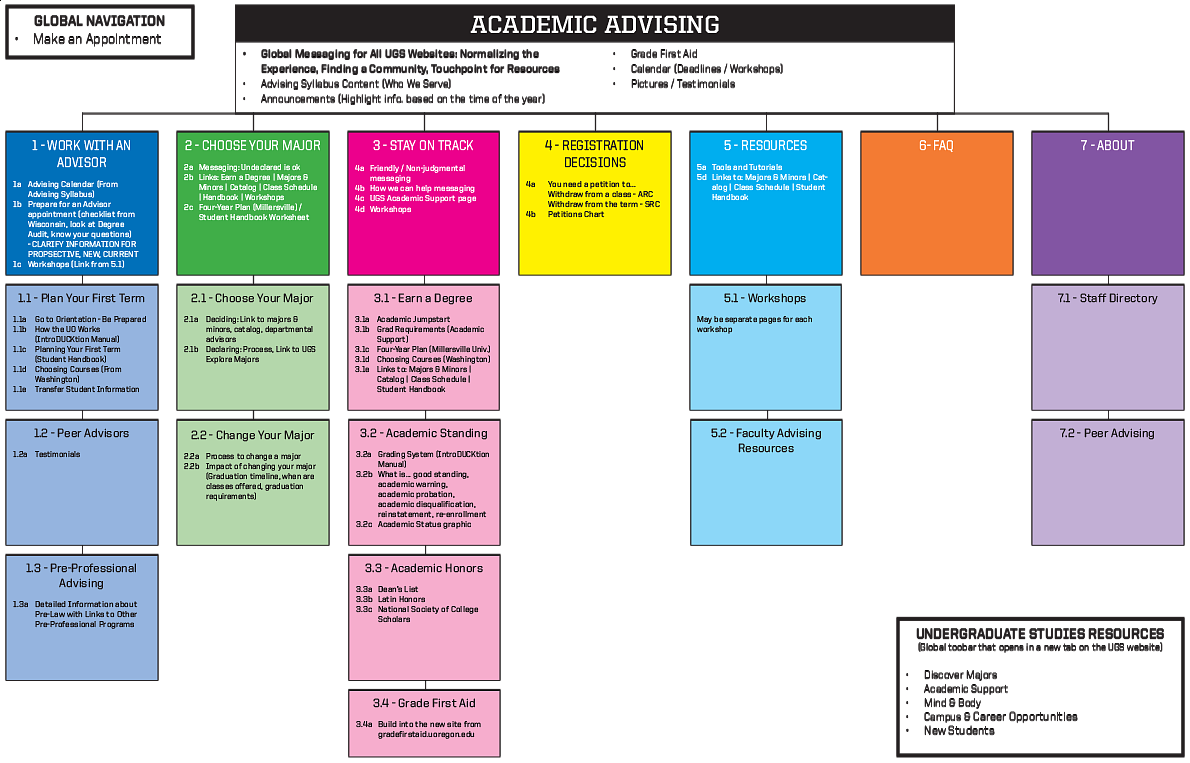
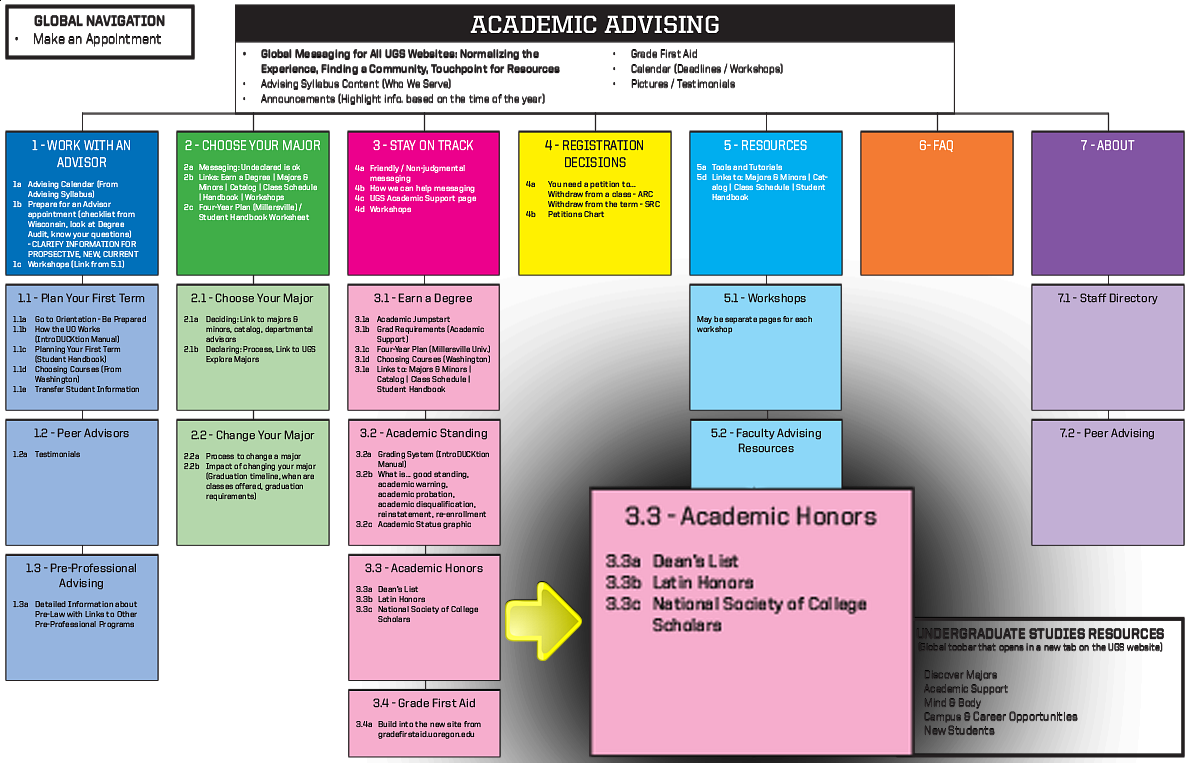
Do this by starting at the bottom of your information architecture site map with the secondary and tertiary navigation pages (1.3, 1.2, 1.1, etc.) and working up to your primary navigation pages (1, 2, 3, etc.). Leave your homepage and primary navigation pages for the end, when you’ve established your rhythm and voice.
You can always come back and polish your early work. But the key is getting rolling NOW!

Writing simple, useful web content is not an easy task, so starting with the easiest content can help you ease into the process, learning the art of writing specifically for the web along the way. These pages will be mostly process or task-based pages that give more business-oriented information that makes their content more straightforward and easy to write.
Finish with Primary Navigation Pages
Once you have tackled those pages in the secondary or tertiary navigation, you will have knocked out most of your website’s content and can then move on to the tone-setting pages like landing pages and your homepage. You will have the ability to focus more time and attention on these pages and really be able to make your content useful and persuasive.
Writing your content is probably the step that will take the longest because you will likely need to write all of the content and then re-examine it to determine the best way to give that content to your users.
Website Manuscript
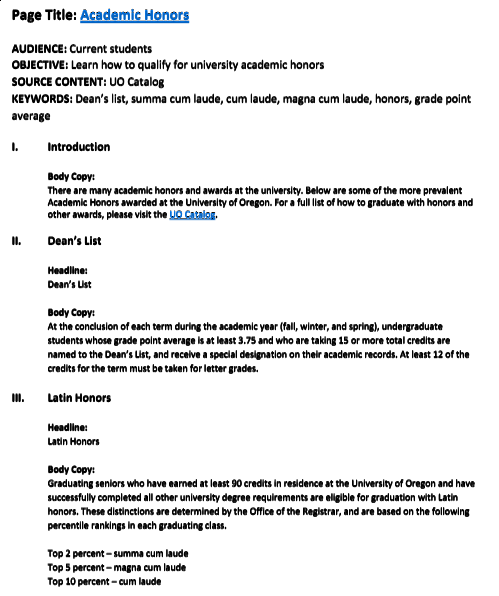
Putting your content in manuscript form can often help with the writing process. It makes you think of your content on a page-by-page and section-by-section basis. It can help you divide your content and visualize when a block of text is getting too long.
Think of your website manuscript as an outline. Fill out your big Roman numerals first with the topics you want to discuss on the page (registration, dropping classes, changing a grade, missed deadlines, etc.). Then fill in the specific information about those topics as body copy and links. Then determine what you would like to name the information in that section (refer to your keywords and topics since these will help improve your SEO) and fill that in as your headline.
Start at the bottom of your information architecture site map with the secondary and tertiary navigation pages (1.3, 1.2, 1.1, etc.) and take your website one page at a time. Work on a page or two a day — or more if you have the time — and slowly but surely you will make your way through all of it.
Content Creation Process
Information Architecture Site Map


Website Manuscript


Website