Thumbnails are important brand elements that support video content. Ensure thumbnails follow UO brand color, type, and photo guidelines.
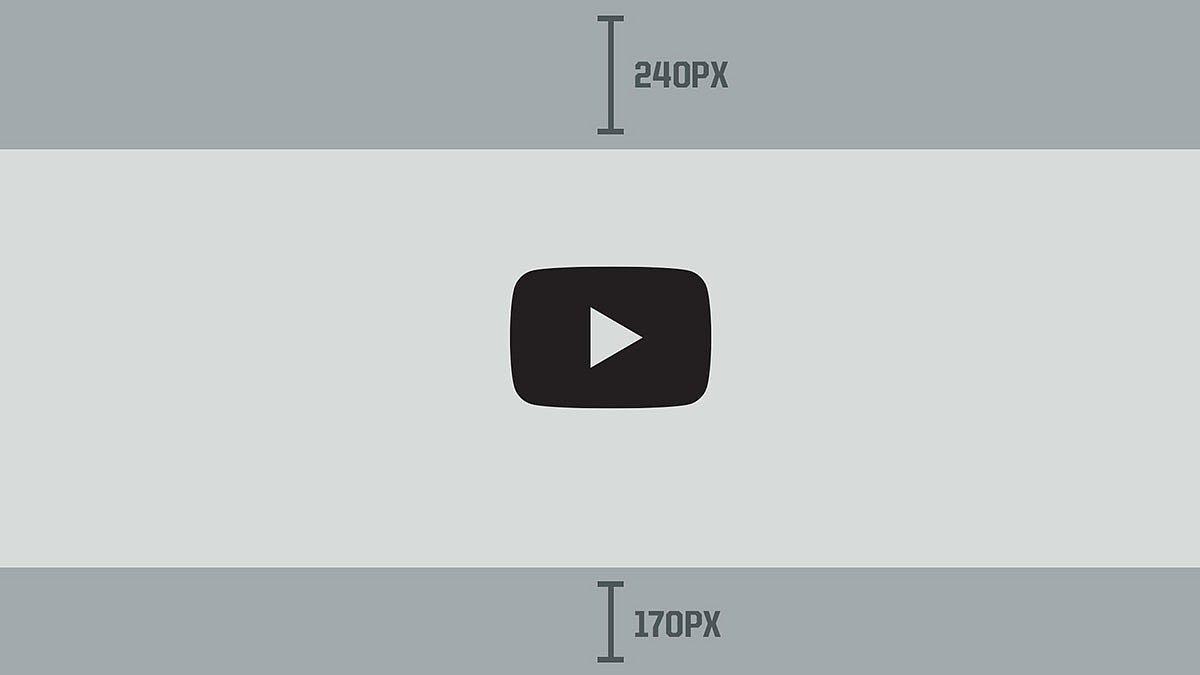
YouTube
YouTube recommends a thumbnail size of 1280p x 720px, a 16:9 ratio. Because thumbnails are often repurposed on other platforms, create thumbnails at a size of 1920px x 1080px.
Save thumbnails as a jpeg, at a file size of 2MB or less. Create thumbnails in an RGB color space at 72ppi.
When creating a thumbnail, avoid placing text and critical content at the top and bottom of the image, to leave room for elements applied on the YouTube platform. Allow for 240px from the top of the image and 170px from the bottom. Keep in mind a play button may appear in the center of the image.

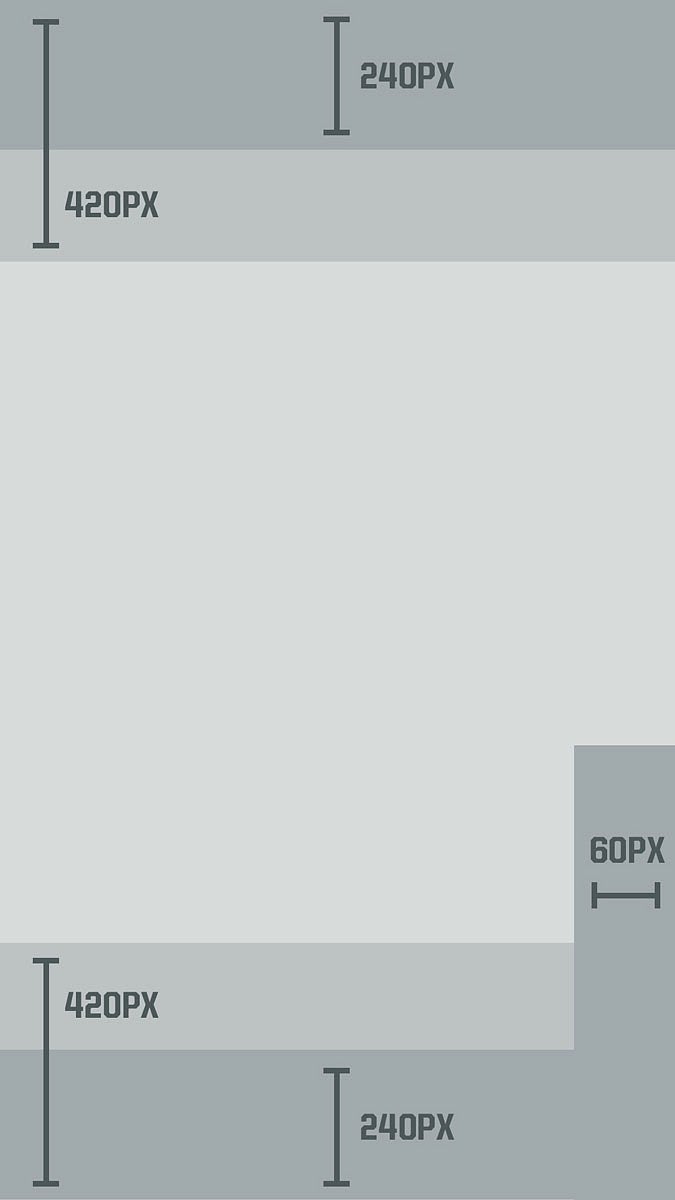
Instagram Reels
Instagram recommends reels at a 9:16 ratio, 1080px x 1920px. Instagram crops the image in the grid view to 1080px x 1440px, hiding 240px at the top and bottom of the Reel.
As a rule, do not place text or important content at the top and bottom of the reel. Give about 420px of room at the top and bottom, to leave room for elements Instagram applies in the application.
Additionally, Instagram places icons for like, share, and comment on the lower-right corner. Avoid placing any text – including closed captioning – behind the icons. Leave about 60px of space on the lower right of your reel to accommodate this.