Our web presence is the university’s digital front door. We are committed to taking an inclusive and welcoming user-centered approach that provides maximum utility for our various audiences while maintaining a consistent experience across all University of Oregon websites.
We also have a philosophical commitment—and a legal obligation—to provide accessible websites that comply with federal and state requirements.
Visit the Digital Strategy website to access web-related resources, including information about the topics listed below:

Using Brand Colors on Your Website
Learn how and when to use color to create a web experience that's both effective and aligned with the UO brand.

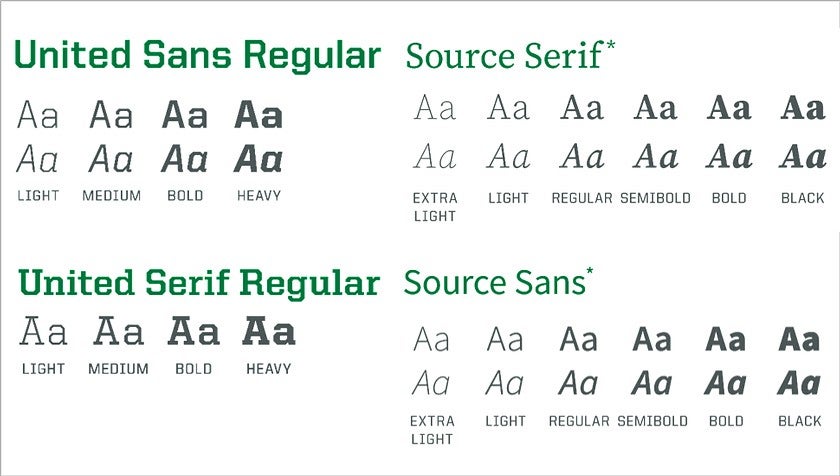
Web Typography Guidelines
Learn how to apply UO web fonts, like United, to help maintain a consistent look and feel across university websites.

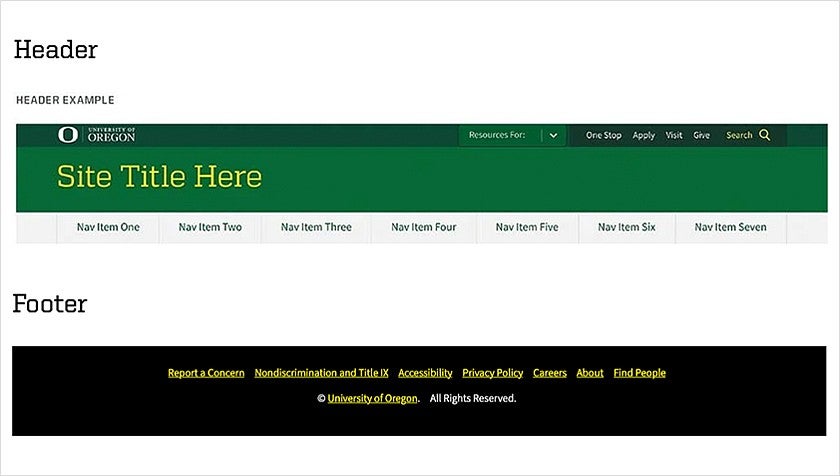
Required Header and Footer
The header and footer provide a consistent navigational experience for visitors to UO websites.

Background Patterns and Colors
Background patterns and colors are provided to enhance the look and feel of website content.

