Full Version
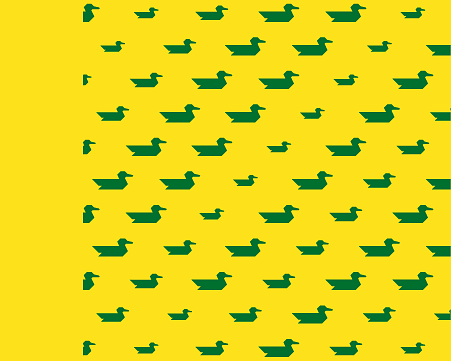
The full version of the swimming ducks pattern represents the UO campus community. Our ducks have landed at the UO and are a part of our vibrant campus, whether they are students, faculty, or staff. Use this pattern to create a sense of campus community and belonging.

Variable Version
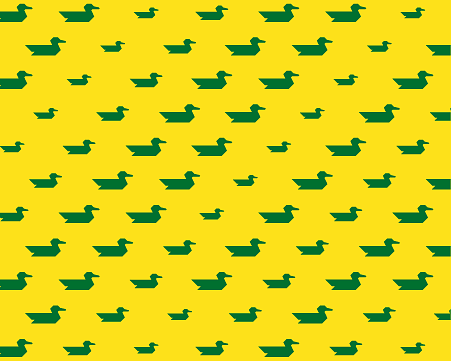
The variable version of the swimming ducks pattern represents that same campus culture referenced in the full pattern variation but adds an element of exploration and surprise. Use this pattern to create a sense of campus connection and activity.

Wave Element
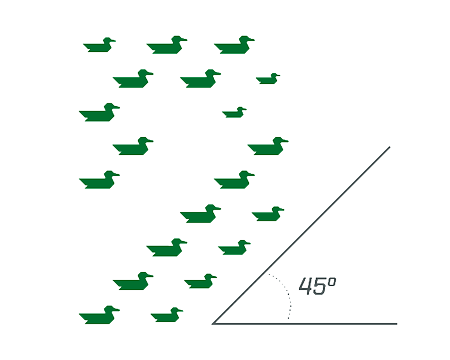
The swimming ducks wave element may be used as a supplemental design detail and is provided in the pattern design file. The wave element allows for a consistent use of the swimming ducks outside of the pattern.
Limit the use of the wave element to one application per layout.
The wave element follows the same guidelines as the swimming ducks pattern. Do not alter the arrangement of the ducks, apply a stroke to the ducks, adjust the scale of individual ducks, add ducks or waves, or combine the wave element with the soaring ducks pattern or breakaway element.
At small or standard print sizes, keep the waves at 0.75 pt stroke (2 pt stroke for screens) to align with other line elements applied to a design or layout. At a large size, scale the wave element proportionally from the original size provided in the .EPS file.

Best Practices
Color Combinations
While the swimming ducks pattern and wave element may be used in most UO brand colors, use the color combinations below most frequently, with UO Yellow and UO Green being the dominant colors.
Never apply the ducks on or in dark blue, black, light blue, or berry.

Masking


Cropping




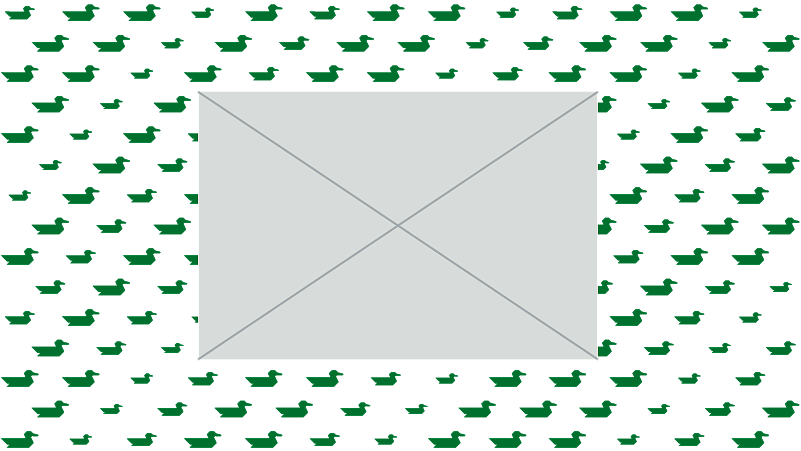
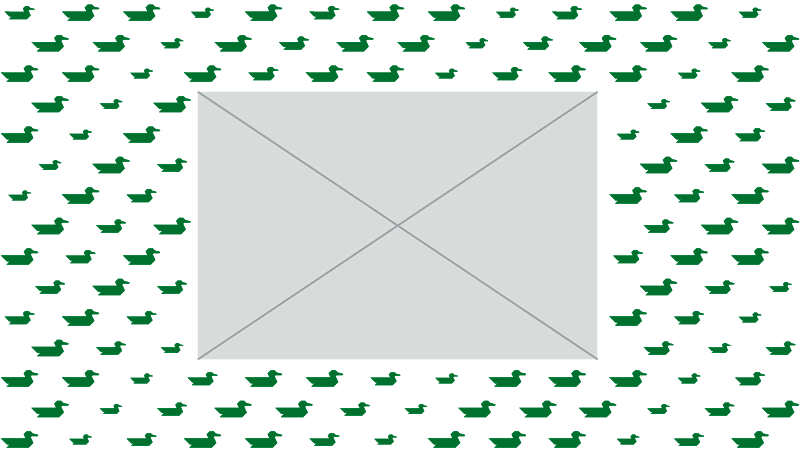
DO: Crop the pattern so there are at least seven ducks showing at a time to avoid confusion with the wave element.
Subtle Background Textures
Subtle background pattern textures are used primarily for the web, where the pattern may interact with text. When using subtle background pattern textures for print, work with your print vendor to ensure they resemble the examples shown. Only use the color combinations shown when creating textures with the patterns.
Stated opacity values are for screen applications only.

PATTERN COLOR: UO Green
EFFECTS: Multiply Effect, 10% Opacity

PATTERN COLOR: UO Yellow
EFFECTS: Screen Effect, 30% Opacity

PATTERN COLOR: Light Gray
EFFECTS: 25% Opacity
Subtle pattern textures are one of the few times we use opacities of color in our brand. Take care to use them as intended and refrain from using opacities or tints of UO brand colors elsewhere.
Opacity values may change depending on paper stock, vendor, or whether the application is for print or screen. When printing, use the given values as a starting point and work with your vendor to ensure the patterns are printing appropriately.
Gradient Background Textures
For a bolder approach, gradient textures leveraging UO brand colors can be used to seamlessly transition the pattern into the background. Only use the color combinations shown when creating textures with the patterns.

PATTERN COLOR: UO Green
EFFECTS: None

PATTERN COLOR: UO Green/Legacy Green Gradient
EFFECTS: None

PATTERN COLOR: UO Gradient
EFFECTS: None

PATTERN COLOR: UO Green
EFFECTS: None
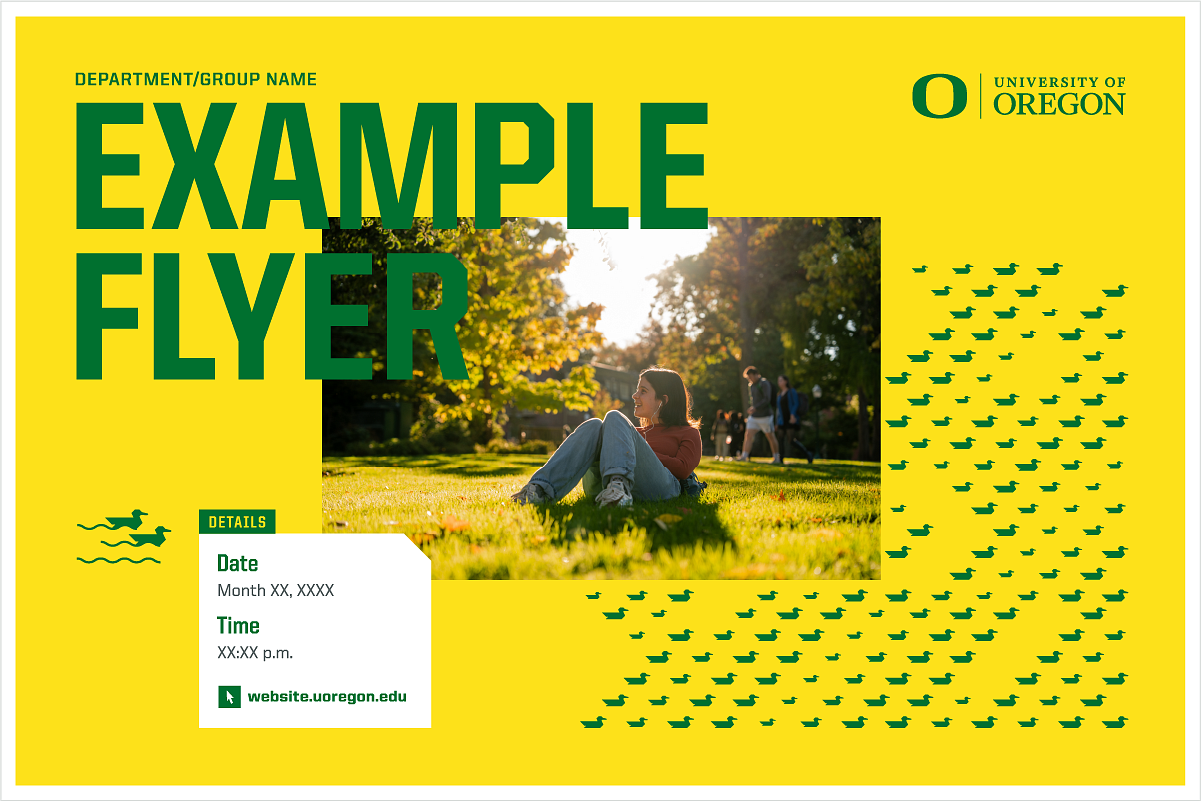
Swimming Ducks Pattern Use Example
Shown are examples of how the swimming ducks pattern can be used. Note how the ducks crop around photography and how the pattern transitions to the white space.


What to Avoid
- Do not use inaccurate stroke weights on the wave element. Use 0.75 pt stroke on the waves for print, 2 pt stroke for screens. Scale appropriately for largescale applications such as billboards, apparel, etc.
- Do not add waves to the wave element.
- Do not rotate or flip the patterns or wave element.
- Do not use a single duck on its own.
- Do not apply a stroke to the ducks.
- Do not use both the soaring ducks and swimming ducks patterns in the same layout.
- Do not combine duck patterns with any other pattern.
- Do not scale the ducks within the pattern or alter the pattern by removing or adding ducks.
- Do not change the colors of individual ducks within the patterns.
- Do not use colors outside of the UO brand color palette. Additionally, never apply the ducks on or in dark blue, black, light blue, or berry.
Merchandise Guidelines
- All duck pattern guidelines apply to merchandise.
- When placing the patterns on merchandise, always include the UO primary logo or a UO secondary logo to leverage the UO brand.
- Review the University Trademark and Licensing Policy when applying patterns on merchandise.
